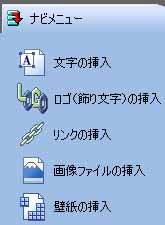
| ホームページに、文字や写真・イラストを載せていきます。 全ての操作は、ナビメニューから行います。 ナビメニューとは、画面左側にある、右の図のような画面のことです。 |
 |
|
| 文字を書く | ナビメニューの「文字の挿入」をクリックすると、「文字の挿入」画面が表示されます。[閉じる]ボタンを押して、文字の書き始めの場所(左上端)にマウスカーソル(+の形をしている)を移動させ、左ボタンを押し続けたまま、文字の書き終わりの場所(右下端)までマウスを動かして手を離します。 (マウスの左ボタンを押したままエリアを選択する操作をドラッグといいます) すると、水色の四角が描かれます。キーボードから文字を入力すると、この四角の中に文字が書かれます。 日本語(ひらがな・かたかな・漢字)を入力する場合は、キーボードの[ひらがな・カタカナ]ボタン(一番下の段)、または、[Alt]キーを押しながら[半角/全角]ボタンを押します。 文字はローマ字で入力します。 文字なら、「MOJI」と入力すると、「もじ」と表示され、スペースキー(一番下の段にある、横に長い、何も書かれていないキー)を押すと、漢字に変換されます。 |
|
| ロゴを作る |  ナビメニューの「ロゴ(飾り文字)の挿入」で、こんな感じのロゴが作成できます。 文字の形、色、影をつけるなど、さまざまな加工ができます。 |
|
| イラストを載せる | ナビメニューの「画像ファイルの挿入」から、載せたい画像のファイル名を選択します。 「素材集から」を選ぶと、素材集にあるイラストを選択できます。 素材集にない画像を載せたい場合は、「ファイルから」を選んで、載せたい画像ファイルのファイル名をクリックして、[開く]ボタンをクリックします。 |
|
| 写真を載せる | まずは、デジカメの写真を、パソコンに保存します。 保存したフォルダとファイル名を覚えておいてください。 ナビメニューの「デジカメ写真の挿入」→「写真の挿入」を選ぶと、「写真挿入ウィザード」という画面を開きます。 (画像ファイルの指定) 「画像の指定」のところにある、[ファイルから]ボタンをクリックして、載せたいデジカメ写真を保存したフォルダ・ファイル名を選択して、[開く]ボタンを押します。 (画像の大きさ調整) デジカメ写真をそのまま載せると大きすぎるので、写真を小さくします。  ちなみにこの写真は「小」サイズ。 ちなみにこの写真は「小」サイズ。(画像の補正) なにもしないで、[次へ]ボタンをクリックします。 (画像の縁取り効果) 「なし」を選択して[完了]ボタンをクリックします。 写真に縁取り(額縁)をつけたい時は、載せた写真をクリックした後、マウスの右ボタンを押すと、メニューが出ます。そこから、「フォトフレーム装飾」をクリックして、つけたい額縁を選択します。 |
|
| 壁紙を貼る | 壁紙とは、ホームページの背景のイラストです この画面の場合、じょうろに入ったコスモスの絵&薄緑色です。 ナビメニューの「壁紙の挿入」から、壁紙画像を選択します。 素材集のものを使うなら「素材集から」を、任意の画像データを使う場合は、「ファイルから」を選択し、画像ファイルのあるフォルダ名とファイル名を指定します。 |
|
できあがったら、画面左上にある、 から、フロッピーディスクのマーク(左から3番目)をクリックして編集内容を保存しましょう。 から、フロッピーディスクのマーク(左から3番目)をクリックして編集内容を保存しましょう。初めて保存する場合は、どのフォルダに、何というファイル名で保存するかを聞いてくるので、それぞれ指定します。 ※ファイル名、フォルダ名に、全角文字(ひらがな・カタカナ・漢字等)を使用してはいけません。・ パソコンが万が一途中で止まったりすると、それまで編集した内容は保存されず、なくなってしまいます。そんなことがないように、こまめに保存しましょう。 保存したら、[プレビュー]タグをクリックして、編集した内容がきれいに表示されるか確認しましょう。 文字と絵が重なるなどの問題点があれば、[ページ編集]タグをクリックして、編集画面にもどり、直しましょう。 はじめは慣れない用語に悪戦苦闘すると思いますが、慣れれば簡単で、楽しい作業です。 ボランティア作業が広く伝わるようなステキなホームページを作りましょう! |
||